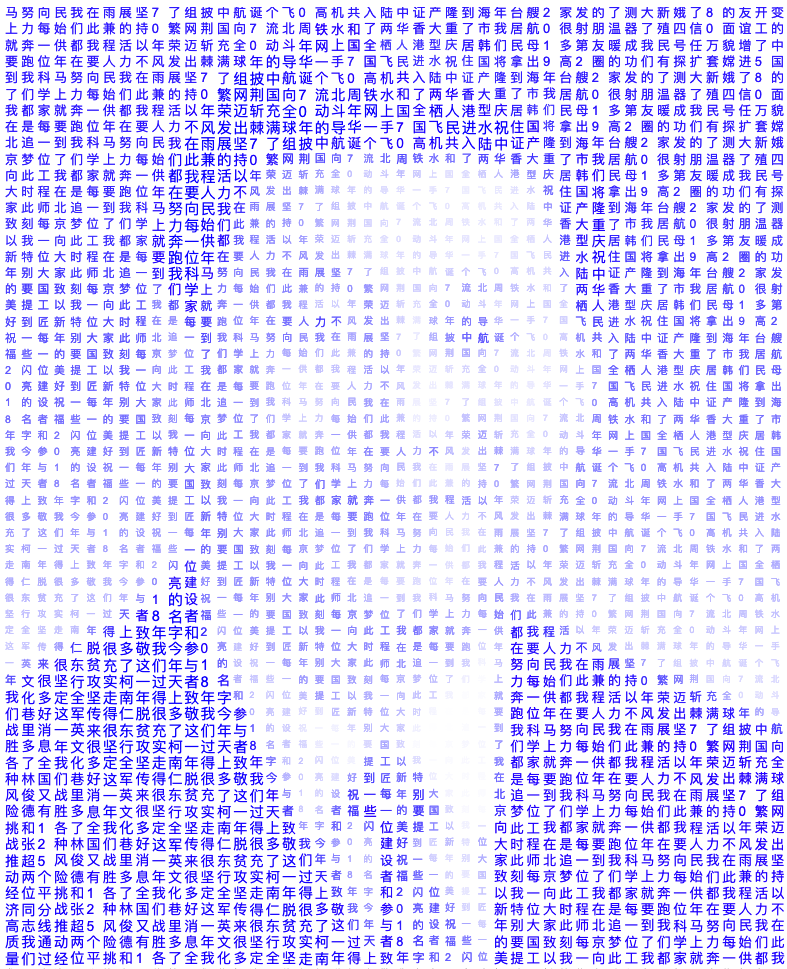
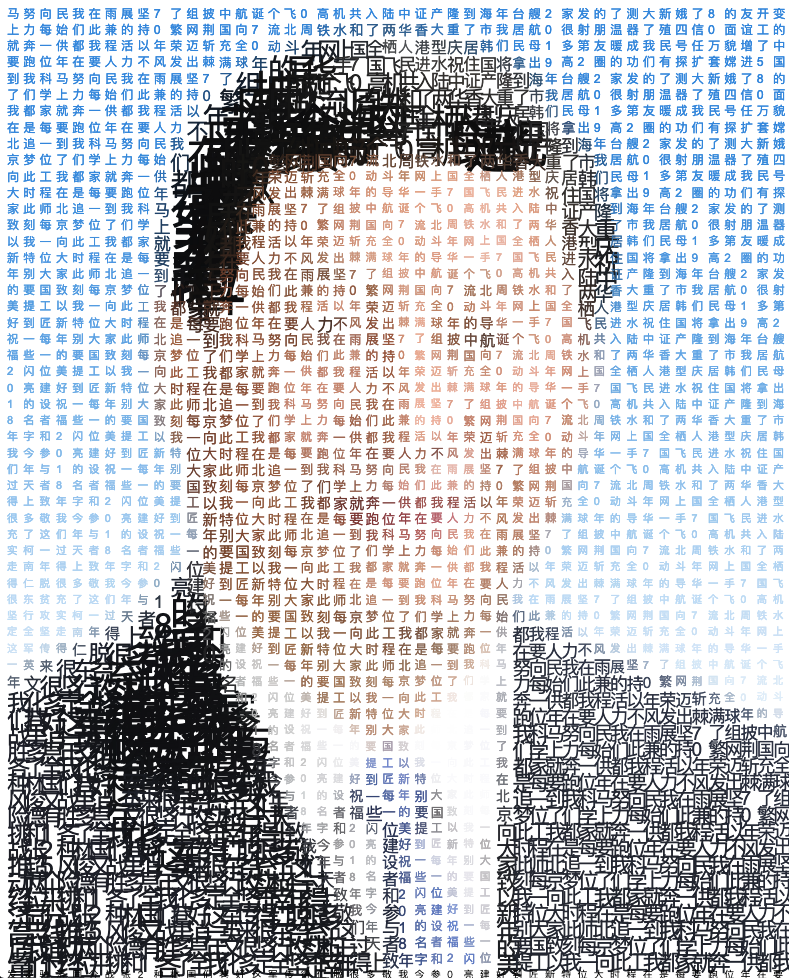
Generate bitmap by Text
Bitmap is the image combined by individual pixel. To reproduce a bitmap, we can analyze each value of pixel. Which means we should get the color of this pixel, when we generate new pixel / graphic, we can use these data, so the new image will looks like the original one.
位图是由像素组成的,为了重绘一个位图,我们要分析每一个像素的数据比如颜色和位置. 当得到那些数据后,在绘制的时候,就能把相对应的数据带入新的像素(这可能是由字符或者别的图形组成的), 这样的新图片看起来就会和原来的图片很像.
Environment
In this workshop, I’m going to use HTML and Javascript to build the drawing programme. To control Canvas in HTML5, I used CreateJS to draw and set graphic, which eaiser than original Web canvas API.
Get pixel data
Firstly, we should create image then add it in context of canvas.
let ctx = document.getElementByID('canvas ID').getContext('2d')
let img = new Image()
img.src = 'img/xxx.jpg'
ctx.drawImg(img,0,0)
So far, we’ve draw the image on canvas, so we can call getImageData to build a object which save data of pixel in memory.
let imgDt = ctx.getImageData(0,0,img.width,img.height)
// chose a range of area, same as image's size
draw pixel one by one
Before we use these data to draw, we should relize what’s it. getImageData() built a ImageData object, this object has a data attribute, and all of pixel data have saved in there as a Uint8ClampedArray, which only save the number in [0-255]. And our pixel will be analyze the color as RGBA. So each pixel will add a number in this Array.
These a article I read, it analyzed the regular of ArrayLink
other Link
For draw pixel at X and Y axis, we should use two For() loop to create graphic in 2D.
for(let v=0;v<img.width;v++){
for(let row=0;row<img.height;row++){
// these two for loop can iterate each pixel
// key point is to get index from IMGdata
let index = [v*img.width + row]*4
imgDt[index] //color R
imgDt[index+1 ] //color G
imgDt[index+2 ] //color B
imgDt[index+3 ] //color A, influence size
// there're all of pixel data
let dot = new createjs.Shape()
dot.graphics.beginFill(RGB).drawCircle(0,0,size)
Stage.addchild(dot)
}
}
Stage.update()


Source of text
To get some interesing text, I used Google could document, which support user type text by voice. And we can use sunflower to output voice, so the speach will be recorded.