what Ive done
In early process, I’ve fulfilled the technic of detection of facial expression and engage it to drive graphic generation. However, the detection of facial-expression has a high frequency which reach least once/0.7s hence, the generation of graphic will consume huge of performance and would make lagging in future development. So I changed method in many times to expect a more smooth effect.
programming
The first changing is, I used 3D visual as main element in Web. Supported by WebGL, 3D element can be rendered with higher frequency in Web, so it can be more dynamic, and user can better realise the effecting of emotion.
Secondly, I make emotional data influence lighting in 3d scene rather than directly effect on graphic. Hence the atmosphere can be showed with effected by sentiments.
Thirdly, 3d animation was using in webpage. A interactive 3D animation would be attractive.
painting
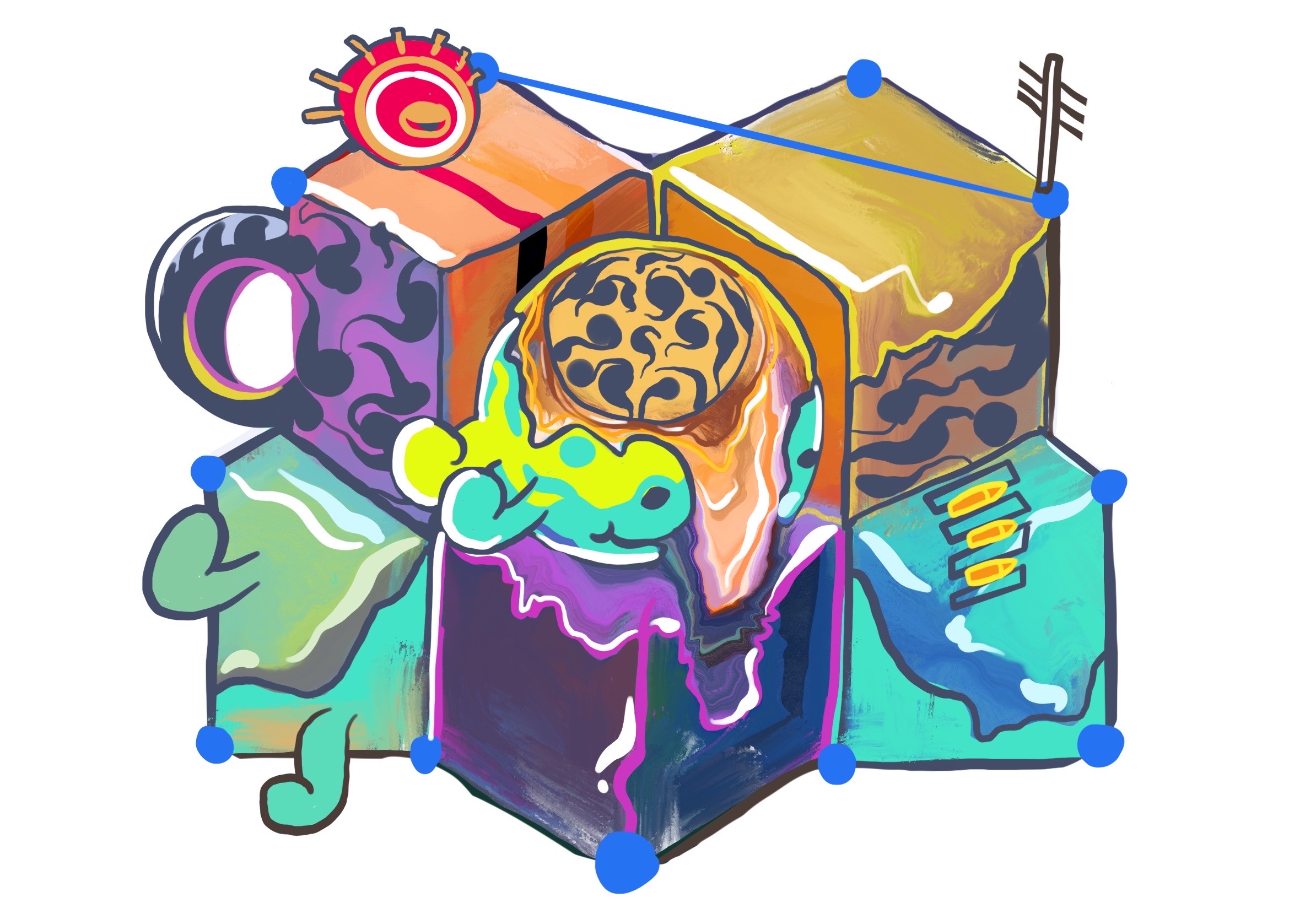
To plan the composition of 3D element, I painted some sketches.



In this idea, boxes are mapped with hand-draw style texture or some mixed-colour graphics, so each box can display different feeling. Besides, this style would make work attract more young viewer, the orthographical view is popular in Web which can show all of elements with same perspective so viewer can better focus on each individuals.
Nice & Bad
good interaction
3D is good for interaction on Web, user can control sight and distance by mouse, and they can affect visuals by their facial expression during I wrote face detection programming. So in this project viewer can interact with most of elements. Not only the hand activity, but also the facial expression would influence visuals, hence it access kind of abstract interaction.
dynamic generation
Most of element would be different because the factor of them is base on real-time data capture.
bad interface
Because there are some function should be controlled by user, user interface is pretty ‘busy’ and uncomfortable so far. Furthermore, the main style of GUI has not been ensured, is it be stylish? warm? abstract or real-looking?
bad introduction
As a Web and interactive application, this work must introduce user how they control or affect elements. Hence there is a serious problem, how I introduce user or encourage them to interact with these scene in this project.
Next step
- design better GUI
- think about introduction and motivation which user would like to explore whole scenes.
- order of scenes