~ 2019-10-21 >>
Recent Posts
City Upon Cities
British is actually an country which has appearance level division in society. People live different area which could represent their material standard. This phenomenon is definitely exist in each countries, but it does more serious in London.
Class struggle was not fresh since some revolutions in about 1840. People want to get more fair class in society, so they want to execute capitalists and rich man by violent force as the method of protest had been failure. Why people and society against capitalism in that context? If we review the process of capitalism development, we see capitalist must get original means, which could be money, resource, labour force. In this process of collection, the value of mean changed, and the class of person changed. After the completion of collection of original means, the structure of class in society would not change easily, because people who have more means will use their energy to grab more worth over and over again.When they can’t get anymore from nature, they begin invade and rob other people’s. Today, in advanced society, capitalism can support most people to share this worth and profits, but the class division still exist, as exploitation as well, though the target have been changed, they began to grab means from other countries.
Our city was built upon other cities, towns or countrysides. We can’t say it is unfair, it seems is necessary during the social expand. We can see this progress as the combination of groups. Individuals concentrate as groups, but can groups concentrate as bigger group? What’s the relationship between each groups.
class in a city
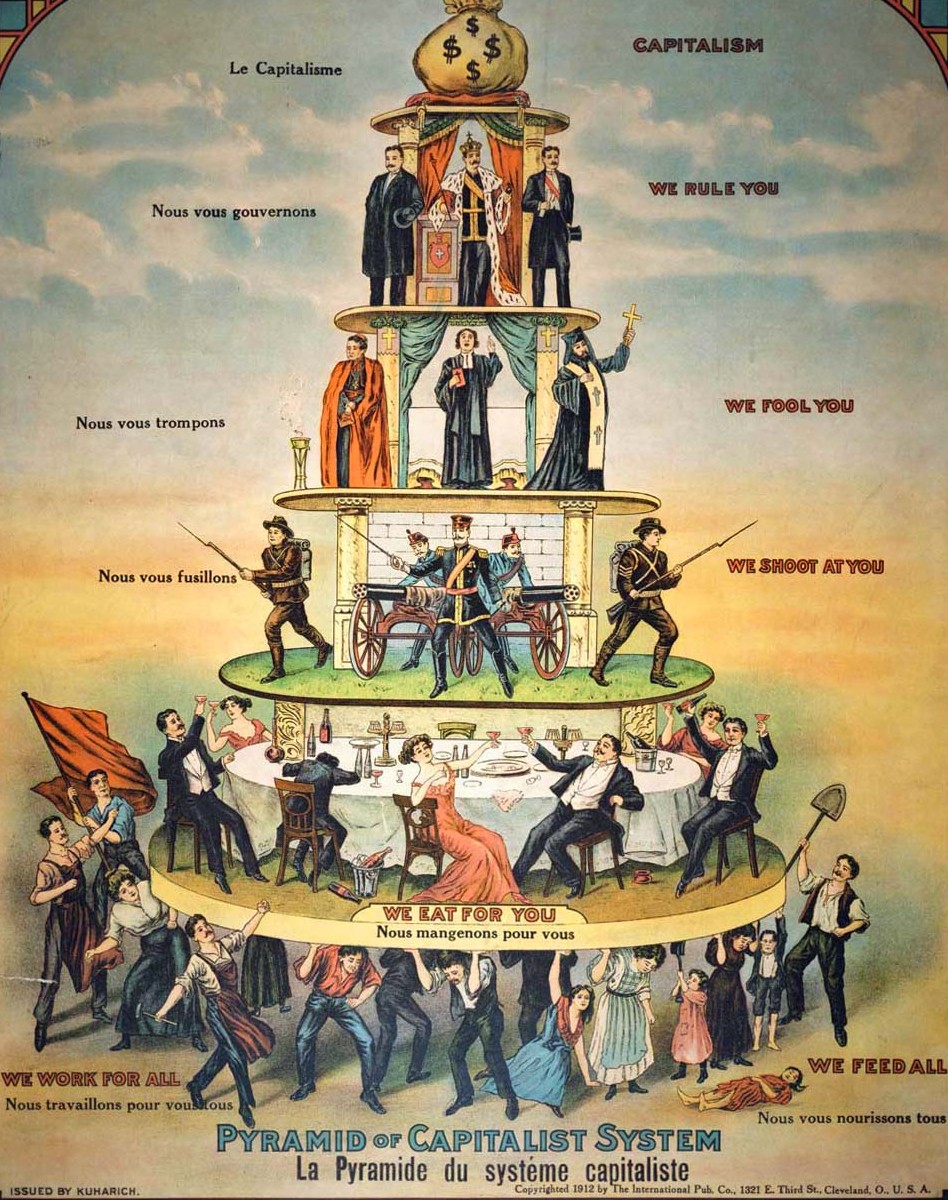
In EP&IV project, I used Web to build a city. To show the class division, I stacked multiple platform to represent different class in a city.
The first floor is represent capitalism and money, which means our life could be led by money and materials. Simply say, we are both desire better life, and the standard of life generally be symbolised by physical means. So people work for higher salaries, company developed for larger market, and government promoted new policy for sustainable sustainable profits. Materials are definitely influence our life. Second floor is politics, and third floor is represent religion. As social creature, human must concentrate together and convert into a part of group. The social structure today, basically is vertical, which means it has strong division on class, the person who controlled politics and religion, he has more right and influences.

why I think about class
The people have more power and right are easily ignore the people live in base, and they might even don’t understand or imagine what the situation of poor people live in. Though we can think other’s life doesn’t be relative with us, and it doesn’t matter about own, but is it true? If we review the early period of capitalism development, we see the collection of means is selfish, violent even brutal. The first group of capitalists earned money by exploiting. Until today, many companies force staff work over time without extra salary, some factories decrease profits of staff to save cost. In advanced countries, they send manufacture to developing countries because the people live in poor region generally need more less salary. In China, even the high-tech industry like IT, medicine, has serious problem on labour exploitation. 996 is a popular word which be focused recently in Internet in China. The meaning of 996 is, begin work at 9am, finish at 9pm, 6 days a week. This work model is high-stress for staff, they can’t get fair pay after they work over time. Even the leader of company like ALIBABA, JINGDONG, said this model is valuable, profitable for staff, and they exchange the concept of working overtime, they equal overtime to hard-working and struggle. It is really bad, the capitalists even try to lie and blame staff, like say, you are not hardworking because you not work overtime. It definitely is exploitation in contemporary society, in capitalism. The horrible thing is, IT workers are richer and basically have higher education, so they generally have larger voice in society. Even this, they were exploited. How does poor person, who know their suffering? How they pour out, who can listen them? It is horrible, if we don’t care base people. Our current life, material could be earned from a poor person, who was exploited. We can’t change the structure of society, but we should care more about these people poor than us, because we could live on their stress.
Thinking about Futurism
For my FMP, I focused on the influence of technology on art, hence I’m going to collect more research about Futurism. Futurism was popular from early 20 century, which be influenced by the development of technology and industry.
How artist look through new technology
Industry evolution introduced human go into a new era, it also inspired artist to think about some completely new elements which just pop-up in public sight, such as machine, building, sounds from unnatural.
Before futurism was popular, the most famous genre could be expressionism. Expressionism artist like to use emotional brush and sensitive colors to express their feeling. As well as Cubism, artist began to think objects with different way, or they divided object and reconstruct them. These genre showed the method of expressing of abstract meaning.
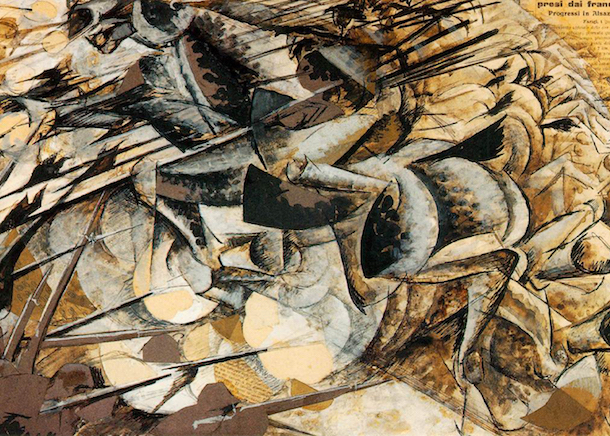
When industry era was coming, more new products were made from factory, and there were more knowledges and objects had became difficult be understood by public. People were impact by high-speed cars, they were confused because the noise of machine, they were exciting because the new weapon which showed strong force of army. That’s why futurism became popular.



In these pictures, we can see the form of Futurism could be concluded as repeatedly, geometrical,segmental. Artist use these style to show the abstract things like wind or speed. For paining building, they generally use exaggerated perspective to show the magnificence of building, because the industry supported stronger structure, and efficiency of construction, which amazed public, and artist showed that by their visual elements.
Futurism and Fascism
Futurism promoted the mechanisation and modernisation of popularisation in western countries, especially in Italy. Italian society focused on industry with a high-level because the effect of Futurism. In this context, which like ‘human can control machine’ , ‘speed is force’ , etc, the thought of Fascism inspired in Italy. People desire more resource to do industry producing, so some left-wing people want to grab resource from other country by invasion.
Be enthusiastic with material and science, people could lost some own thinking, they follow other, like cult of personality. In a high concentrate society, each person became a part of group, just like the screw in the country machine. People admire consolidation, they focused on the force and honour of country even race. For more efficiently call people to concentrate together, Fascist created a kind of aesthetic to serve their concept, which we can call that Fascism aesthetic.

Fascist glad use repeat,united elements to make people decrease the position of own and enhance the group. This format is similar with Futurism, we can see these genres have strong visuals on emotional effect. The repeat format shows the energy of group, it seems support a safe feeling for individuals. In this environment, individual given their character up, and become similar with other component in the group. By this way, the specials and differences of individuals became doesn’t ever important. So we can the see the force of stack and concentration though it could be extreme and aggressive or dictatorship, individuals got a satisfied situation as they combined in a group.
In visuals aspect, when people focus on a group of elements, they generally see the structure and format of that, the multiply-style of elements always be ignored. But actually each elements would have different character, even it is tiny, but we still should not ignore that.
WebSocket Polling Application
During these days, the basic acknowledge of HTTP has been learned. So I established an application for easily communicate with real-time information translation. In this post, I will record the brief way to set a chat server, and some visuals technics will be displayed, like Snap.svg,Anime.js.
What’s WebSocket
这段用中文写 :P
我们的互联网通过HTTP协议来传输数据,即服务器收到请求后会发送相应数据给用户浏览器,浏览器渲染页面. 这个过程其实是 无状态 的, 可以理解成,妈妈给小孩喂食,小孩要拍妈妈一下,妈妈才会知道他要吃下一口(这个妈妈可能一边喂饭一边看电视). 而WebSocket,是一种比较新的协议,它允许客户端和服务器长时间的连接在一起,达成握手(HandShake)状态后可以一直传输信息. 所以这种状态可以理解成, 小孩张张嘴,妈妈就把饭喂进来了(妈妈一直乖乖地盯着堡堡呢). 这种协议方式,具有很高的效率并且执行起来比较简单(?). 传统HTTP协议中, 一些类双向连接服务都是通过不断的询问,即,妈妈时不时拍下宝宝,问他要不要继续吃.
好,我理解的就这样了,不能指望一个文科生懂这么深对吧.
Coding
This is not completed code, copy would not effect
My server was established by NodeJs & Express, so I can use NPM install WebSocket framework. Socket.io is an excellent frame to build webSocket serve.
$ npm install --save express@4.15.2
// intall express frame
$ npm install --save socket.io
// socket.io
At Server:
let io = require('socket.io')(http);
io.on('connection', function(socket){
console.log('a user connected');
// this log will be showed on console of terminal
io.emit('somebodyCame',socket.id)
// this command will send msg to ALL user, with new user's id
socket.on('sendMsg',(msg)=>{
// when user sent msg to server,
// server will operate this function
io.emit('sendMsgToAll', msg )
// server will send variable as msg to ALL user
})
});
At Front-End:
let socket = io();
// socket.js must be referenced in HTML
socket.on('someBodyCame',(id)=>{
DOMElement.innerHTML = id
// new user's ID will be displayed on HTML
// as response of server
})
let msg = 'Hello,suzie'
DOMButtonElement.onclick =()=>{
socket.emit('sendMsg',msg)
// when the button was clicked
// 'Hello,suzie' will be sent to server
}
socket.on('sendMsgToAll',(msg)=>{
DOMElement2.innerHTML = msg
// msg will be displayed on HTML
// ALL of user, in same time
})
That’s basically all! The process is:
User =msg=> Server =msg=> AllUsers
让球球从中心扩散
又要写中文了 :S
画一个圆很简单,一百个也很简单,一百个有着不同大小颜色的也很简单;不过,怎么从中心分散地随机排列呢?怎么让他们从中心向外移动呢? 我们需要做一点初中水平的数学计算.
- 获得屏幕宽度,高度,得出屏幕中心点坐标
- 中心坐标加随机正负中点值
- 获得所有圆心的坐标
- 计算圆心处于哪个象限,即x,y分别往那个方向移动
- 计算斜率,得出移动距离
其中要点是,得到每个圆的坐标,这需要遍历所有圆:
svg.selectAll('.cir').forEach((cir)=>{
let cirCoor = {
x:cir.node.getBoundingClientBox().x,
y:cir.node.getBoundingClientBox().y
}
...
})
要使用Element.getBoundingClientBox()来获取DOM元素在屏幕中的相对坐标,而不是它的属性.它的属性在进行了移动以后数据不会更新,会有偏差.
动画方面使用Anime.js,它使用CSS属性来进行移动元素,非常适合svg动画,性能也很高:)
let ani = anime({
targets:'.cir', //使用CSS选择器
translateX:{
value: function(el,index,length){
// 值得注意的是, 使用方法来计算移动值, 方法可以返回 这个对象,对象序列,对象总数
// 这些数值可以让我们使对象的运动存在差异和相关性
return `+=${calcMethod(el)}`
// 这里返回的计算是 += , 即在原来的值上增加
// 通过这种更新值的方式,可以让元素多次运动
// calcMethod()则是需要我们定义的外部计算方法.
},
duration:1000,
delay:function(el,index){
return 10 * index
// 序列越高出发时间越久,所以每个元素都是逐个开始运动的
}
}
FMP proposal
During early projects in last term and EP&IV which is in progressing, I expanded my techniques on digital-image making and been familiar with more western art genres. As the last project I’m going to complete in my MA study, FMP will be supported by concluding methodologies and theories which I understood from early experiences. In this proposal, early projects and EP&IV will be briefly introduced, and be explained how will it lead the direction of FMP, then the purpose and form of final outcome will be discussed. In the end, the research direction in thesis will be shown.
As a contemporary image maker, I prefer to work with computer and programme. In the first project in the last term, I operated programme to make a web which is data-driven and it can generate graphic with Chinese poem. The reason I chose that topic is, I would like improve the communication between Western and Asian culture. Expanding my individual style, I made more experiments on Web techniques, in EP&IV. I explored Web3D, WebVR, Web server hosting, which allow me to create new form of media and interaction which give audience unique experience. The content in EP&IV is about relationship in individuals and groups. I collected posts from twitter, analysed the topic, sentiment, age of users which in a specific location. After visualising these data, I can observe their potential relationship. To summary how EP&IV lead my FMP, it can be divided as 3 parts. Firstly, it allow me to combine art & technology, during data-driven design, I worked with objective data and subjective visuals, and the balance and relationship in them could been solved well, hence I am really exciting to engage in art & technology together. Secondly, EP&IV inspired me to think about Media & Communication. In the Internet era, big-data can used to analyse the sentiment from texts even facial capture, therefore, new media would improve the communication by conveying accuracy emotion and feeling. Thirdly, I explored relational aesthetic during EP&IV. Influences between individuals, groups and environment formed sort of hierarchy which could generate strong visuals, such as diversity, coherence, restriction these elements would lead my visual language to express relationship, in my future work.
Considerer the current political and cultural environment, I focused on explore issue of population ageing and diversity of generation in East-Asian area. “The percentage of Chinese above the retirement age is expected to reach 39 percent of the population by 2050 (ChinaPower, 2016)”, as this news reported, China will face serious problem on population ageing. Furthermore, influenced by traditional philosophy and family structure, Chinese or Japanese have appearance diversity on generation, which could affect positive communication or social activities. Hence, when China become the high-level aged society, the issue of communication in senior cohort would be serious. In this condition, I would like to explore this issue even suppose solutions, and my key point is media. As I mentioned, new media could improve the expressing of emotion, in addition, media could effect diversity of generation. As Goran said,
generational relations exist between age, geo-political space, cultural environment, as well as media landscape, which be effected by technological development (Goran, 2016).
Medias in different periods changed the method of communication, as well as their diversity, because high-tech media generally improved the efficiency of communication. Therefore, the purpose of my FMP, is announce even solve the issue of communication in future senior cohort. The method would be attempting to mixing technology & art and create new media form, such as interaction with computer, VR/AR.
Supporting concepts, thesis will be related to deeper research. It could be divided as 3 blocks. The first block is about social issues. Reflected current problem, except population ageing, people’s social activities are become exclusionary; and they time becomes fragmented. I’d like to explore the reason of that and the relationship between issues to media. Hence, the second part is about Media. The influence of media in generational diversity, advantages and disadvantages of new media, these points will be discussed in thesis. In the end, I will do researches about Futurism, relational aesthetics or other art genres, and these art theories will be used to support my visualisation.

Visiting gallery in 7th MayToday we visited White Cube gallery and a personal studio whose a HK artist. There were 3 persons’s work we saw, and they’re both have strong individuals voice....
Post-processing in ThreeJS
This article will record the brief process of building a composed-effect in 3D Web page with THREE.JS. As artist, Web 3D allow me to create some strong visual, it could be interactive and dynamic. Working with THREE.js, I can apply 3D model or text on Web with different angles, colours, which really different with custom graphic work.
Prepare library and reference file
Post-processing it’s not core in ThreeJS, so we should copy the extra files and reference them.
<script src="js/EffectComposer.js"></script>
<script src="js/CopyShader.js"></script>
<script src="js/MaskPass.js"></script>
<script src="js/RenderPass.js"></script>
<script src="js/ShaderPass.js"></script>
The most important thing is, the EffectComposer file must be linked at first, another thing is, these files should be copied from a common ThreeJS property. I used older Three.js file at first, then I faced a dozen of problems about compatibility (兼容性).
let composer,renderPass
composer = new THREE.EffectComposer( renderer )
// 把渲染器声明为一个合成器
renderPass = new THREE.RenderPass(scene, camera)
// 把场景和照相机能渲染出的画面定义为一个 渲染传递,这样能把已有的画面添加进混合器
composer.addPass(renderPass)
So far, we made renderer to be a composer, it can replace existing renderer and render image. The different thing is it can add different effect now. Before we add effect on composer, we should change the way of render function.
function animate(){
requestAnimationFrame(animate)
...
// renderer.render 这是之前的渲染器,现在可以不用它了
composer.render()
}
So we can add effect now. I’m a beginner now, in my view, the ways to add effects can be division as EffectPass and ShaderPass. There’re many effects had been prepared in ThreeJS official documentation, so we can use it directly.
bloomPass = new THREE.BloomPass()
composer.addPass(bloomPass)
glitchEffect = new THREE.GlitchPass()
composer.addPass(glitchEffect)
filmEffect = new THREE.FilmPass(0.5,0.015,56,false)
composer.addPass(filmEffect)
We can see, if we use some library like xxxPass, it could be used really easily. A really important thing is,
xxx.renderToScreen = true
should be added if this is the last effect.
sometimes we will use some custom shader, so we might use ShaderPass to declare this shader, like this:
halfToneEffect = new THREE.ShaderPass( THREE.DotScreenShader );
halfToneEffect.uniforms[ 'scale' ].value = 5;
composer.addPass( halfToneEffect );
RGBeffect = new THREE.ShaderPass( THREE.RGBShiftShader );
RGBeffect.uniforms[ 'amount' ].value = 0.01;
RGBeffect.renderToScreen = true;
composer.addPass( RGBeffect );
By this way, we can add multiply effects on renderer and make our image more interesting! Let’s see some example I made.






about idea
Maybe you can see these image have different colour and tiny differences about details. Because I used the advantages of digital media, I made the colours and direction of light, texture of objects, intensity of fog are changing at ranges of time. Then I added animation on objects, so they will rotate and move.
The reason I did that is I’d like show the differences of individual objects. Like a man, we are both different, but still have some common point. Because of these common, the group we combined is full of diversity. This the point I’d like going to explore in EPIV project.

Art history and contemporary applicationToday’s seminar, we discussed simple development of art. Start from first engraved art work to contemporary painting / installation, I found the some steps of development on art....
Music and narrative
Today’s seminar we talked about the relationship between music and video. Music can support multiply possibilities to emotion expression. A clip has different music would convey completely different feeling.
Then I thought about the balance or weight of them, does music render the atmosphere of story, or story effect music? In my view, the emotion video gives, would inspire the association, because audience could see this picture or event; But music influence audience by its rhythm and tone.
+++
音乐能给图像带来不同的感觉和联想,在同一个视觉作品中,不同的音乐会传递别样的感情。
+++
In a range of story, the storytelling would be influenced by music, when we are designing a narrative, we should consider the music and sounds.
How music / sound apply in my project
In my current EP&IV project, I used couple of 3D models to build a location, which shows the hierarchy of society and different social character. Simply to say, I want to show the relationship between individuals and group.
Sounds could show different properties, if I use sound effects to be the variable of individuals, it would be more interesting than only colors of scale.
Make it to has different sound effect
For example, when a new individuals have been generated, a random / relative sound will play as well, so it can show the difference with other.

In this work, individuals show same properties, they grouped and became a part of environment
His sculptures are always placed on the floor rather than on plinths. Not simply objects to look at, they become part of the environment, altering the viewer’s relationship to the surrounding space.
In my work, I would focus more on relationship rather than the expression of individuals. So, we can use common visuals to combine a group with a high-level harmony. And use sounds to distinguish each individuals.
+++
用统一的视觉来组成群体,用音乐和声音来区分个体
+++
